Skip to content
聽過我演講或上過我課程的朋友們都應該有感覺:我喜歡創新,不喜歡一直停留在原地不變。
因此每一次的演講、訓練課程我都會做些變化,大多是增加新的題材或是分享更新的時事與趨勢,而在每一次的AWS教育訓練課程當中,我都很希望能儘全力滿足上課學員們的求知慾,雖然會因此而使自己每次上完課後都會變得很疲累,但也會因此而讓自己更加成長。
最近的一次課程由於學員們希望能有更清楚的練習題目(要有圖文),所以我花了很多心血設計了幾個在實際案例會拿來應用的練習題目,只要上完我的課,應當就都能將這八個題目全部完成,而且應該就能滿足85%的企業需求(當然,每個專案的需求都會有些小變化,但主軸仍不離這八個練習題)。
以下就是這次要分享給大家的八個練習題目,有興趣的朋友也可以自己做做看哦!
AWS 實做LAB:Basic

▽請準備一支手機和一個Email信箱,準備申請一個AWS的帳號
▽請依照畫面的指示進行申請帳號的流程
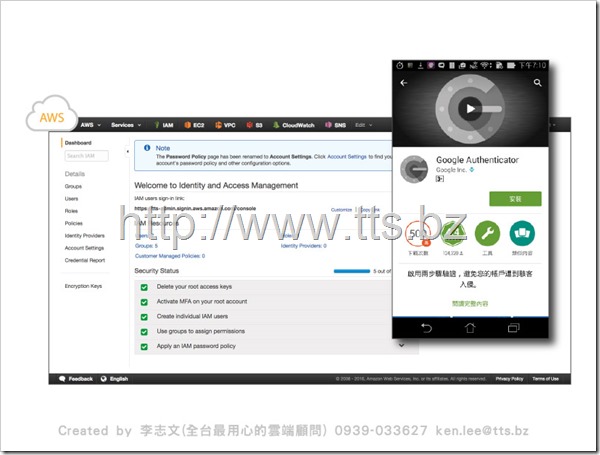
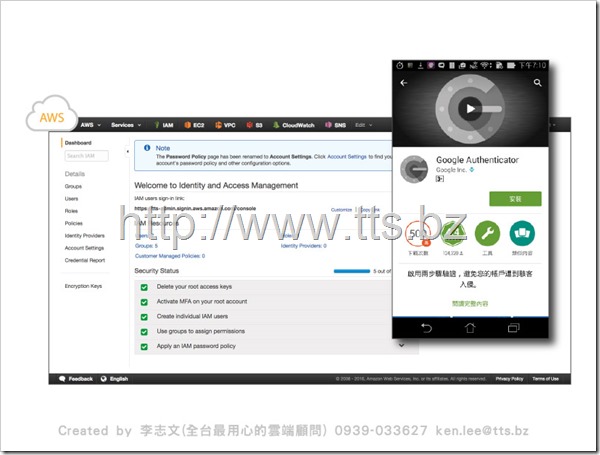
▽在成功申請帳號後,請登入AWS管理平台,並準備進行IAM的設定
▽請在IAM建立乙組Group (labgroup),並給予S3和EC2的FullAccess權限
▽請在IAM建立乙組Role (labrole),並給予S3和EC2的FullAccess權限
▽建立一個IAM User(labuser),將其加入labgroup的群組後,設定密碼
並使其可以登入AWS管理平台 (請注意此處的網址不一樣)
▽請試著用剛建好的User帳號登入AWS管理平台,確認可以登入後然後登出
▽請準備一支智慧手機,並先安裝好Google Authenticator的App
▽然後請回到IAM的設定畫面,在IAM User中啟用MFA機制來增加安全性
▽最後請再使用建好的User帳號登入AWS管理平台,此時會需要再輸入一組
六位數的數字才能登入,這就表示MFA機制已成功啟用了
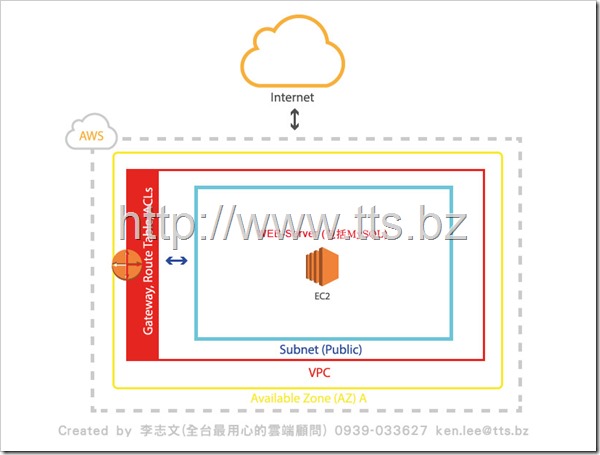
AWS 實做LAB:VPC-1

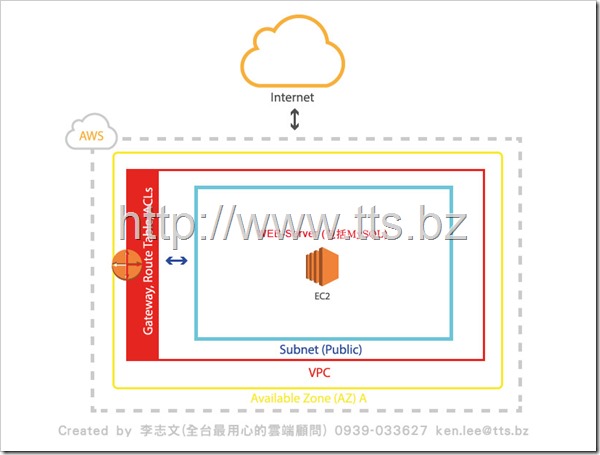
▽請建立一個VPC,裡面要有Public Subnet,在一個AZ即可
▽請在Public Subnet中使用EC2建立一台Web Server (WEB-Server)
▽請在Public Subnet中使用該EC2安裝MySQL DB
▽請建立乙組web-key給WEB-Server專用
▽請在WEB-Server安裝好建置WordPress網站的相關套件
▽請在WEB-Server設定好要安裝WordPress網站的資料庫及相關帳號密碼
▽請將WordPress網站建妥
▽最後請從Clients端連線至WEB-Server,要能連線查看WordPress網站
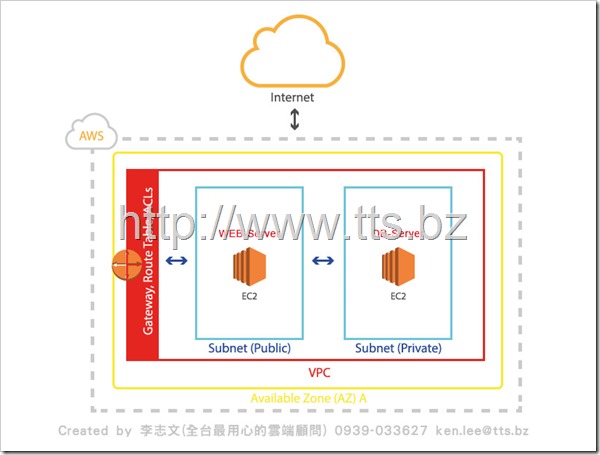
AWS 實做LAB:VPC-2

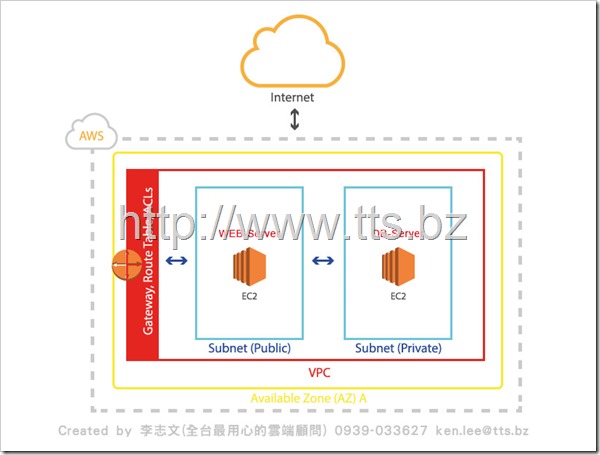
▽請建立一個VPC,裡面要有Private和Public Subnet,在同一個AZ即可
▽請在Public Subnet中使用EC2建立一台Web Server (WEB-Server)
▽請在Private Subnet中使用EC2建立一台DB Server (DB-Server)
▽請建立乙組web-key給WEB-Server專用、db-key給DB-Server專用
▽請在WEB-Server安裝好建置WordPress網站的相關套件
▽DB-Server只能讓WEB-Server連線,但也要能夠連至網際網路更新軟體
▽請在DB-Server設定好要安裝WordPress網站的資料庫及相關帳號密碼
▽請將WordPress網站建妥,其資料庫必須是在DB-Server裡
▽最後請從Clients端連線至WEB-Server,要能連線查看WordPress網站
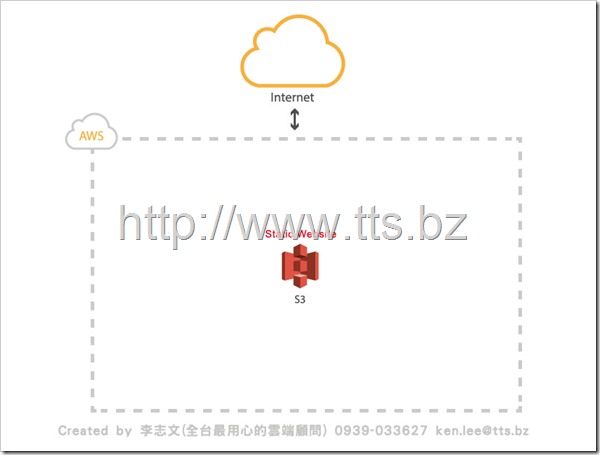
AWS 實做LAB:Storage-1

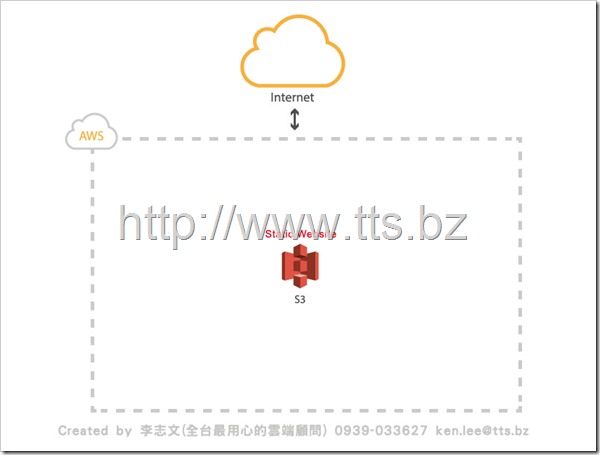
▽請在S3中建立一個Bucket,準備用來做為靜態網站使用
▽請將該S3 Bucket的屬性設為公開、且能夠做為靜態網站使用
▽請準備好index.html、error.html兩個網頁檔案至該S3 Bucket
▽請上傳幾張測試圖片至該S3 Bucket
▽請使用靜態網站的專屬網址(endpoint)連線測試
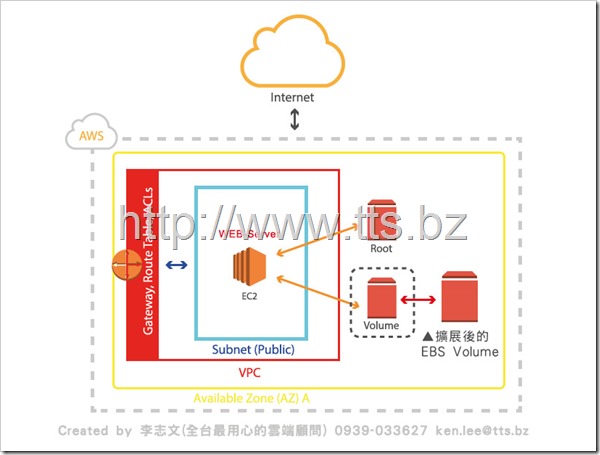
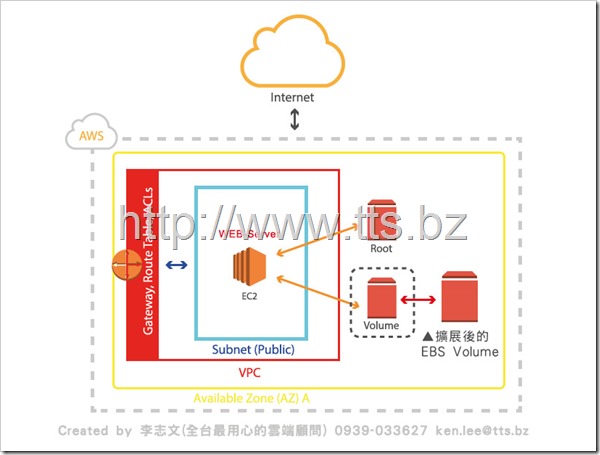
AWS 實做LAB:Storage-2

▽請建立一個VPC,裡面要有Public Subnet,在一個AZ即可
▽請建立乙組web-key給WEB-Server專用
▽請在Public Subnet中使用EC2建立一台Web Server (WEB-Server)
▽請在該EC2中增加一個EBS Volume,並掛載到資料庫所在位置
▽請在WEB-Server安裝好建置WordPress網站的相關套件
▽請將WordPress網站建妥,其資料庫也在同一台Server裡
▽請從Clients端連線至WEB-Server,要能連線查看WordPress網站
▽請針對EBS Volume進行snapshot備份
▽請利用snapshot備份重新建立一個新的EBS Volume
▽請將所有服務先停止,然後卸載原來的EBS Volume,改掛載新的
▽恢復所有服務重新測試,並確認新的空間已能夠使用
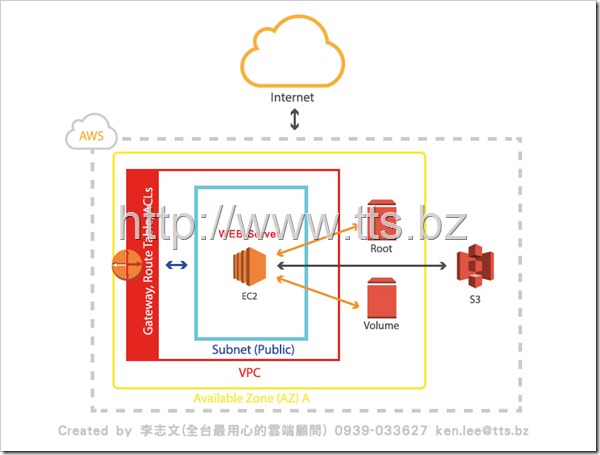
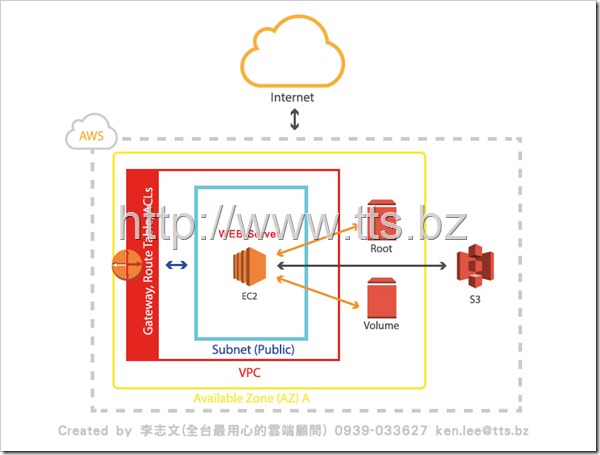
AWS 實做LAB:Storage-3

▽請建立一個VPC,裡面要有Public Subnet,在一個AZ即可
▽請建立乙組web-key給WEB-Server專用
▽請在IAM建立乙組role給WEB-Server專用,要能存取S3 Bucket
▽請在Public Subnet中使用EC2建立一台Web Server (WEB-Server)
▽請在該EC2中增加一個高速的EBS Volume,並掛載到資料庫所在位置
▽請在S3中建立一個備份專用的bucket,以供WEB-Server備份使用
▽請在WEB-Server安裝好建置WordPress網站的相關套件
▽請將WordPress網站建妥,其資料庫也在同一台Server裡
▽請從Clients端連線至WEB-Server,要能連線查看WordPress網站
▽請設定重新開機後可以自動掛載EBS Volume
▽請設定將網站目錄和資料庫目錄備份至S3
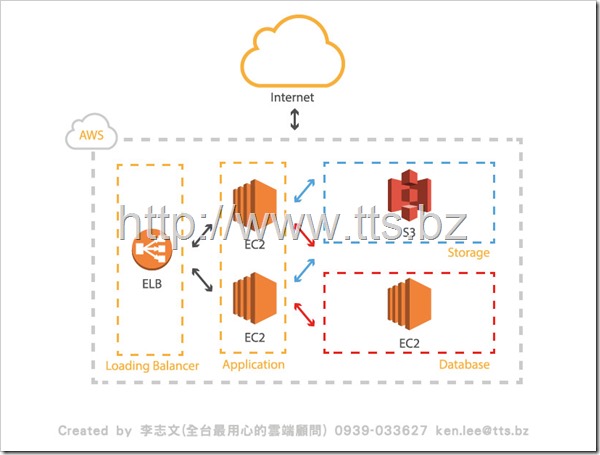
AWS 實做LAB:ELB-1

▽請先準備好兩台EC2 (WEB-Servers),並安裝好httpd和php的相關套件
▽請在這兩台EC2中啟用httpd服務,並在網頁目錄中建一個檔heartbeat.html
▽請確認該兩台EC2都能正常連線 (使用瀏覽器試連該兩台EC2的網頁)
▽請再準備乙台EC2 (DB-Server),並安裝好MySQL的套件
▽請在DB-Server設定好要安裝WordPress網站的資料庫及相關帳號密碼
▽請將兩台WEB-Server的WordPress網站建妥,資料庫則是在DB-Server裡
▽先從Clients端連線至兩台WEB-Server,均要能連線查看WordPress網站
▽開始建立AWS的ELB,將上述的2台EC2納入ELB的管理之中
▽建好AWS的ELB之後,從Clients端連線至ELB的DNS Name,並反覆測試
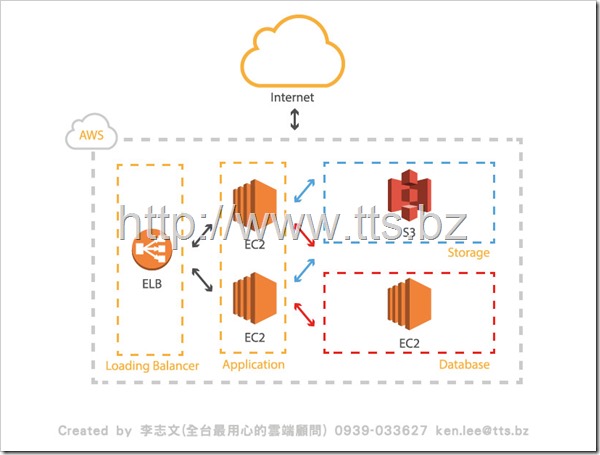
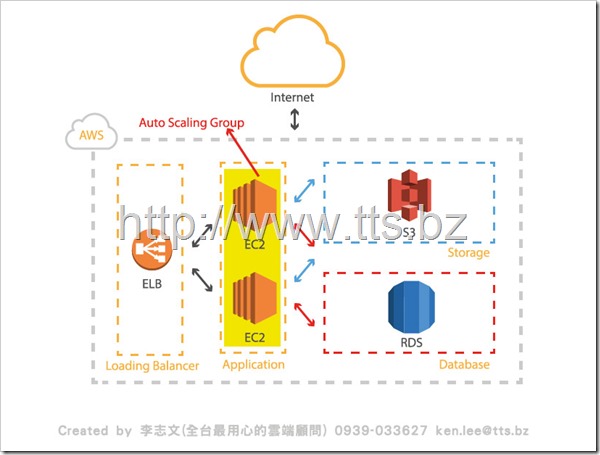
AWS 實做LAB:ELB-2

▽請先準備好兩台EC2 (WEB-Servers),並安裝好httpd和php的相關套件
▽請在這兩台EC2中啟用httpd服務,並在網頁目錄中建一個檔heartbeat.html
▽請確認該兩台EC2都能正常連線 (使用瀏覽器試連該兩台EC2的網頁)
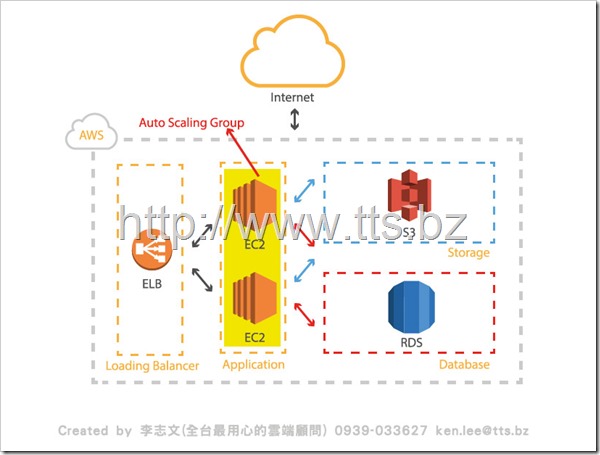
▽請再準備乙台RDS (DB-Server),並選擇使用MySQL (版本可自選)
▽請在DB-Server設定好要安裝WordPress網站的資料庫及相關帳號密碼
▽請將兩台WEB-Server的WordPress網站建妥,資料庫則是在DB-Server裡
▽先從Clients端連線至兩台WEB-Server,均要能連線查看WordPress網站
▽開始建立AWS的ELB,將上述的2台EC2納入ELB的管理之中
▽建好AWS的ELB之後,從Clients端連線至ELB的DNS Name,並反覆測試
▽若有自己的網域名稱時,可增加一筆Record來試連 (例如http://xxx.tts.bz)
▽請建立Auto Scaling Group,並設定好相關的configuration、events
▽請使用ab測試工具來觸發Auto Scaling的Events,測試是否能自動擴展和縮減
雖然我儘可能地將覺得重要的資訊都歸納在「AWS教學手冊」之中,但其實在上課的過程中有很多實際會遇到的問題或細節才有辦法一一回覆,而且也才能為學員解惑,畢竟每個專案的需求和問題都會有所差異,而這也是上課最珍貴的地方(一般坊間的訓練課程由於以入門為主,所以大都著重在理論、標準做法,其實上完這些課程後往往還不能真正實戰運用)。
不過由於我的時間很有限,而且一次的訓練課程就要好幾個月才能完成,所以我一年最多只能排定三個,有需要的請事先預約哦(或是購買「AWS教學手冊」回去自己研究、學習,花費會比較省)!
歡迎有興趣的企業與我聯絡:
#李志文
error: 歡迎與我們聯絡~