2013年12月小弟答應了一個台北市某科技大學的老師邀請:擔任企業導師,協助指導學生畢業專題製作!
雖然小弟自知能力和資源極其有限,但對於這種能幫助下一代的事情卻又覺得義不容辭,於是只好硬著頭皮答應了。
當然,以小弟的做事習慣,總是會先做好一些規劃和規範後才會開始往下執行,由於這次的學生們是大三,雖然有打工的經驗,但卻沒有程式開發等正式的工作經驗,因此小弟決定把自己有限的所知藉此機會分享出來,讓學生們可以提早理解業界的一些團隊分工和合作規範,希望學生們能在這一年之中儘量吸收到實際業界的一些重要資訊與觀念。
以下分享的便是小弟花了不少時間整理的個人經驗與心得,在此特別分享給台灣的朋友們,小弟相信每個公司應該都會有所不同(尤其是使用的軟體工具),但主要原則和理念則是相同的:
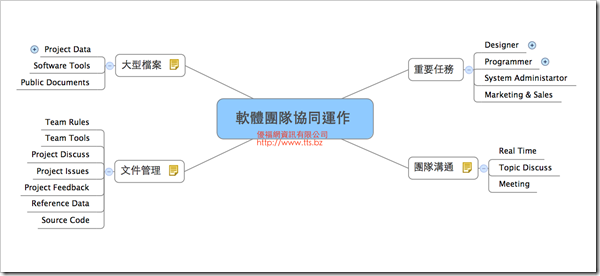
讓團隊能協同運作,以發揮團隊的最大戰力。
團隊的資訊共享專區
考慮到業界用的一些套裝軟體成本高昂、建置繁瑣,故我用論壇(Forum)來取代
程式開發規範
1.使用CSS檔, 不要內嵌在HTML程式碼之中(inline)
2.若有自定style, 不要覆蓋原始元件Tag的Style (如Button…), 而要用自定的style Name (如myButtonStyle)
3.Project目錄名稱第一個字小寫, 如mainView
4.元件型的檔案名稱第一個字要用大寫, 如MyClassName
5.使用Camel Case方式命名(和Project目錄名稱相同), 例如: uploadComponent
6.varible命名方式一樣用Camel Case, 如myVariable
7.Function命名方式一樣用Camel Case, 如myFunction
8.Constants(常數)命名方式全部用大寫, 如EVENT_LOADED
9.以上均使用正確命名(意指檔案或變數命名最好都要符合其實際應用, 日後維護上會較清楚), 記得不要拼錯字
10.程式碼要整理對齊, 且必須留下相關的註解說明, 以利日後維護或分工合作
由於此次未採用Source Code版本管理 (如git、subversion…),故在此不詳述相關的說明。
開發工具(IDE)的建議
為了讓團隊可以相互support,使用的開發軟體工具(IDE)必須統一,並會儘量以OpenSource的自由軟體為主~
Php開發工具:PDT
建議用PDT (PHP Development Tools)
http://www.eclipse.org/pdt/downloads/
網頁開發工具:Google Web Designer
https://www.google.com/webdesigner/
Android開發工具:ADT
http://developer.android.com/sdk/index.html
其他工具:
http://forum.tts.bz/index.php?board=6.0
若有不足的請隨時提出,會再陸續補上來,謝謝~
網頁開發使用的技術
本專案採用的網頁開發技術以HTML5 + CSS3 + jQuery為主
jQuery官方網站:
http://jquery.com/
jQuery UI
http://jqueryui.com/
jQuery Mobile
http://jquerymobile.com
Php的標準框架
本專案採用CI這個框架
所謂的軟體框架(Software framework),通常指的是為了實現某個業界標準或完成特定基本任務的軟體組件規範,也指為了實現某個軟體組件規範時,提供規範所要求之基礎功能的軟體產品。
框架的功能類似於基礎設施,與具體的軟體應用無關,但是提供並實現最為基礎的軟體架構和體系。軟體開發者通常依據特定的框架實現更為複雜的商業運用和業務邏輯。這樣的軟體應用可以在支援同一種框架的軟體系統中執行。
參考網址:
http://zh.wikipedia.org/wiki/%E8%BB%9F%E9%AB%94%E6%A1%86%E6%9E%B6
採用共同的Framework對於在團隊的合作開發上是有其一定的必要性,因為才能有共同遵守的開發準則。
而不同的程式語言也會有不同的Framework,至於要選用哪一套Framework,甚至是自己團隊開發一套也行…
常見的Php Framework有:
Yii
http://www.yiiframework.com/
CI (CodeIgniter)
http://codeigniter.org.cn/
Zend
http://framework.zend.com/
當然還有更多,有興趣的朋友請再自行用google搜尋哦~
Wireframe的工具
wireframesketcher是一個以Eclipse為基底的線條稿設計工具,蠻好用的,我自己是用這個工具
http://wireframesketcher.com/download.html
其它較有名的還有:
Balsamiq Mockups
http://balsamiq.com/
justinmind prototyper
http://www.justinmind.com/prototyper/free-edition
Axure RP (很貴)
http://www.axure.com/download
還有更多的可以再用google搜尋一下~
其它好用的工具
XMind-心智圖最佳工具
http://www.xmind.net/
Google + 團隊資訊快速共享
https://plus.google.com/
Google Hangouts線上視訊、會議、溝通工具
https://plus.google.com/u/0/hangouts/active
Google Hangouts說明與教學
http://www.google.com/intl/zh-tw/+/learnmore/hangouts/
Google Hangouts企業版(個人使用免費):
http://www.google.com/intl/zh-TW/enterprise/index.html
Google Calendar日曆(個人/團隊共享)
https://www.google.com/calendar/render
Google Drive雲端硬碟(個人/團隊共享)
https://drive.google.com/
Google Keep個人筆記
https://drive.google.com/keep/
至於團隊成員的任務分配、進度追蹤、程式部署發佈、聚餐慶功等等是必須視公司資源、團隊成員及專案任務等各種因素來做不同的調整,因此小弟認為並沒有一定的標準規範,所以小弟就不再此多嘴,只希望這些辛苦整理出來的心得能分享給台灣有需要的朋友們,尤其是台灣企業,若是想從硬體製作轉型軟體服務,請務必、千萬、一定要重視「人」的這個因素。